Introduction
WordPress 5 introduced the block based page/post editor, a replacement for the venerable classic editing environment. Gravity Forms includes its own blocks for use in the new editor. The following article gives instructions on how to add a block to your page or post.
Note that as of WordPress 5.8, the Gravity Forms Block will no longer work properly if you are on Gravity Forms 2.4.x or earlier. You will need to upgrade to the latest Gravity Forms release.
Insert using the Add Block button
- Open the page or post you wish to add a block to.
- Click the plus sign button (+) to add a new block into the content area where your cursor focus is.

- In the search bar, type enough text to identify the block you want. Alternatively, look under the Embeds area.
- Click the block to insert it.
This will place the block on your page/post, and you can now begin specifying the options and settings for the particular block you have selected.
Example: inserting the Poll block using the Add Block button. Click to view animation.
Insert using the quick select slash “/”
Typing forward slash / anywhere within your content area will bring up an “insert shortcode” dialog, which then allows you to search and insert as per above.
Example: inserting the Poll block using the shortcode short cut. Click to view animation.

Insert using the content area “recent blocks” shortcut.
When you are in the content area, the appearing contextual controls will include shortcut icons to the right side that show recently used blocks. Check there to see if the Gravity Forms block you want is shown. Hover over the icon to see the block name. (Delelte This section?)

Insert using the Shortcode block
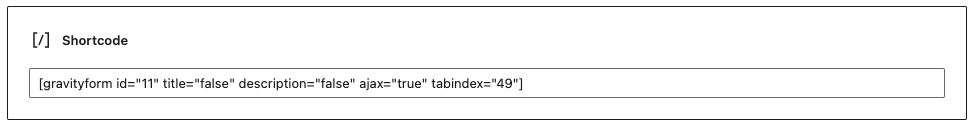
The WordPress 5 editor comes with a Shortcode block (under the Widgets category), which once added will accept a standard Gravity Forms shortcode. Insert that block using any of the methods above, and then you can manually tailor your Gravity Forms shortcode as needed.

Tailoring Your Block
Refer to the documents for each block type to see the types of settings and options specific to that block.
- Form block (included with Gravity Forms core).
- Poll block (included with Poll add-on)
- Gutenberg Gravity Forms block (included with the Gutenberg Block experimental add-on)